Footer là một phần không thể thiếu trong thiết kế website. Đây cũng là địa điểm được nhiều khách hàng tìm đến và mang lại giá trị cao về uy tín thương hiệu cũng như cơ hội chuyển đổi khách hàng. Vậy Footer là gì? Thiết kế footer website nên tập trung vào điều gì? Gợi ý footer website đẹp… Hãy cùng PERU-SCHOOL.COM tìm hiểu trong bài viết tiếp theo nhé.
Mục lục
Footer là gì?
Footer là phần cuối trang của một trang web hoặc một tài liệu văn bản, thường chứa các thông tin như thông tin liên hệ, thông tin bản quyền, liên kết đến các trang khác trên trang web, các liên kết xã hội và thông tin về các đơn vị liên quan. Nó được hiển thị bên dưới nội dung chính của trang hoặc tài liệu.
– Giới thiệu về Cửa hàng kinh doanh.
– Thông tin tuyển dụng.
– Văn phòng đại diện công ty và chi nhánh, cửa hàng.
– Sản phẩm công ty có link.
– Liên kết mạng xã hội: Facebook, YouTube, Jhalo,…
– Phương thức liên hệ: hotline, email, giờ làm việc…
– Điều khoản sử dụng hay chính sách bảo hành, đổi trả..
– Hướng bản đồ.
Nói chung, đóng vai trò quan trọng không chỉ trong website mà còn trong quá trình kinh doanh của doanh nghiệp, cửa hàng. Là nơi tổng hợp tất cả những thông tin cần thiết mà người dùng muốn biết nhất. Tuy nhiên, do vị trí hiển thị không được “cao cấp” như các yếu tố khác nên nhiều cửa hàng, doanh nghiệp chưa thực sự quan tâm đến. Nếu bạn biết cách tận dụng chắc chắn sẽ là mảnh đất màu mỡ để thu hút khách hàng và tạo doanh thu cho doanh nghiệp.

Vì là một phần không thể thiếu của website nên thiết kế cần được điều chỉnh về màu sắc cũng như nội dung. Nếu bạn vẫn chưa biết chú thích cuối trang là gì, bạn cần tham khảo nó.
Footer và header có hai vị trí thường được người dùng lựa chọn, đặc biệt là những người dùng lần đầu tiên truy cập trang web của bạn. Để truyền tải được hết những thông tin cơ bản của cửa hàng, doanh nghiệp đến với khách hàng thì việc đầu tư lựa chọn nội dung là rất quan trọng. Ngoài ra, bạn nên xem xét việc bao gồm các liên kết đến nội dung này để người dùng có thể truy cập nó ngay ở chân trang.
Thiết kế tương phản
Thiết kế footer trang web tương phản với bố cục tổng thể giúp giao diện nổi bật và thu hút sự chú ý của người dùng. Để làm được điều này, ngoài việc chọn màu sắc phù hợp, bạn cần đơn giản hóa hình ảnh kết hợp với đồ họa mang tính trực quan cao. Để làm được điều này, bạn nên tham khảo các đơn vị thiết kế website chuyên nghiệp để được tư vấn và chọn thiết kế phù hợp.
Kết hợp với các Social icon
Ngày nay hầu hết người dùng chia sẻ thông tin trên các mạng xã hội. Và đó là lý do tại sao các chủ cửa hàng và doanh nghiệp cần đưa các biểu tượng xã hội vào chân trang để khách có thể chia sẻ và tương tác với các trang fan hâm mộ chính thức trên các kênh trực tuyến này.

Phù hợp với định hướng và phong cách của doanh nghiệp
Đảm bảo chân trang của bạn phù hợp với phong cách và định hướng tổng thể của cửa hàng hoặc doanh nghiệp với phần còn lại của trang web. Không thể sử dụng chân trang web thương mại cho một trang web theo chủ đề mỹ phẩm. Không chỉ bị ảnh hưởng về mặt thẩm mỹ, khách hàng sẽ cảm thấy website của cửa hàng bạn không có sự đầu tư, thiếu uy tín và chuyên nghiệp.
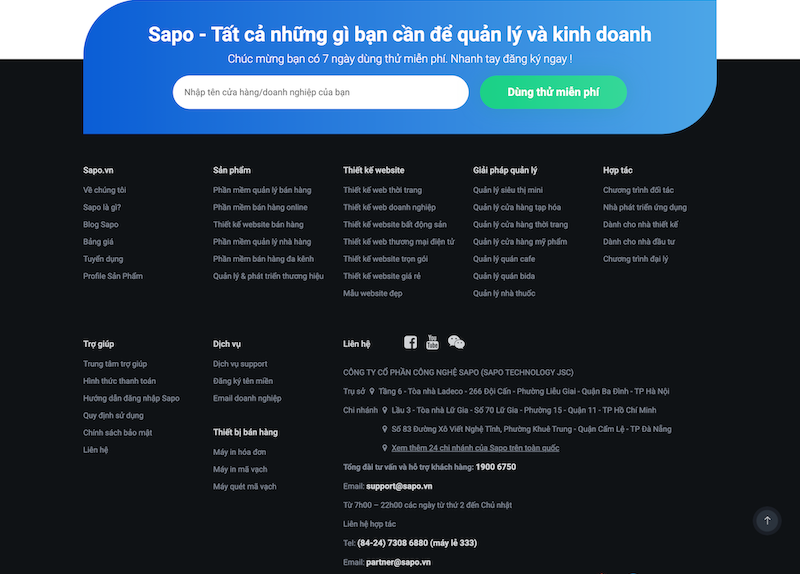
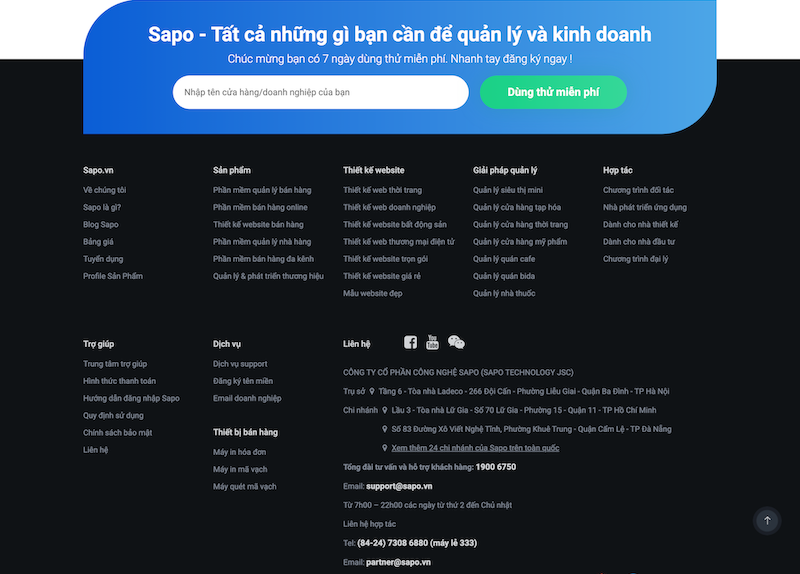
Giao diện Evo Tool
Mẫu giao diện EvoTool có phần tối giản và hiện đại nhưng vẫn đảm bảo cung cấp cho người dùng những thông tin quan trọng về cửa hàng. Chân trang của EvoTool được cung cấp phương thức liên hệ (đường dây nóng, email, địa chỉ cửa hàng, v.v.). Ngoài ra, footer của chủ đề này bao gồm các mục liên quan như trang chủ giới thiệu… Một điều đặc biệt không thể bỏ qua khi xem xét footer của EvoTool là tích hợp các biểu tượng đại diện cho phương thức thanh toán và tất nhiên là các biểu tượng Like trên mạng xã hội. Facebook, Instagram…

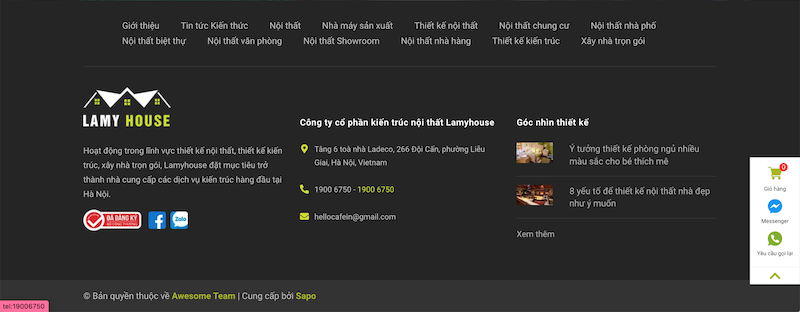
Giao diện Lamy House
Nếu bạn đang kinh doanh về kiến trúc thì Thiết kế nội thất Lemmy House là một giao diện đẹp mà bạn có thể tham khảo. Dưới chân thiết kế này một lần nữa sẽ là phần tóm tắt các sản phẩm và dịch vụ mà Lamy House cung cấp. Ngoài ra, còn thông báo cho người dùng về tính hợp lệ của biểu tượng đã đăng ký với Bộ Công Thương. Lamy House còn có phần nội dung “Góc nhìn thiết kế” để khách hàng có thể tham khảo các bài viết mới tại đây.

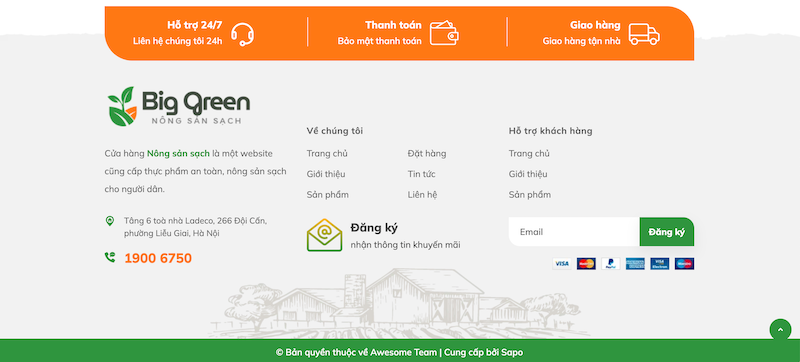
Giao diện Big Green
Giống như các khác, của Big Green chứa đầy các thông tin liên hệ cơ bản như số điện thoại, địa chỉ, giới thiệu về PERU-SCHOOL.COM và hỗ trợ khách hàng… Một điểm tích hợp khác của Big Green. Đăng ký nhận thông tin khuyến mại qua email. Ngoài ra, phần chân trang của giao diện này cũng chỉ ra các phương thức thanh toán mà người dùng có thể sử dụng khi giao dịch qua trang web để người dùng tham khảo và lựa chọn.

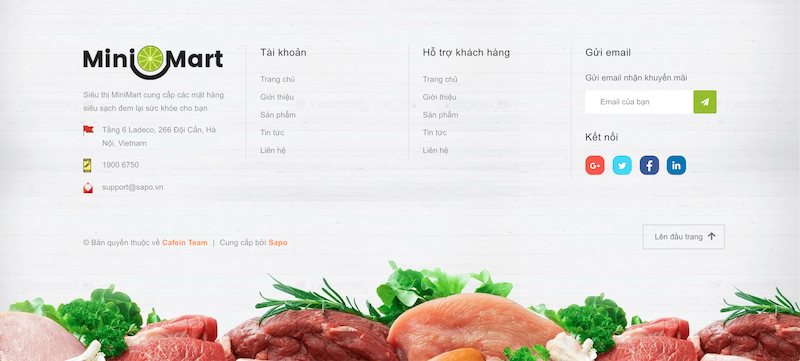
Giao diện Mini Mart
Footer website sẽ mang đến cho mọi người một trải nghiệm rất mới với những hình ảnh chân thực, phá vỡ quy chuẩn về footer của website. Nền của Mini Mart là những mảng màu đậm của các ngành kinh doanh chủ đạo. Ngoài ra, phần của trang web này còn được tích hợp các mục như: tài khoản, hỗ trợ khách hàng, nơi nhập địa chỉ email… Tất nhiên, icon kết nối các kênh trực tuyến là yếu tố không thể thiếu trong phần của trang web Manny.

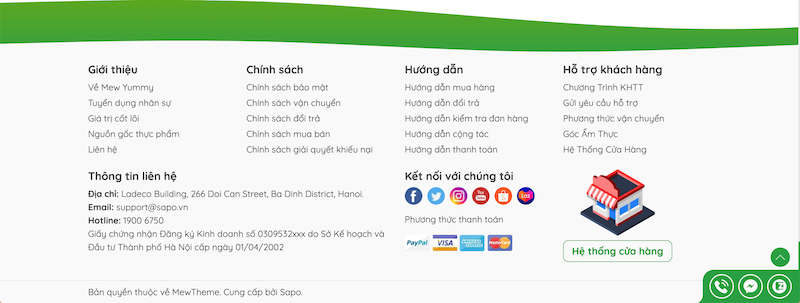
Giao diện Mew Yummy
Mew Yummy nếu chọn giao diện này, bạn sẽ có một website mang đến cho người xem trải nghiệm tươi mới và an toàn với tông màu trắng. Ngoài các yếu tố quen thuộc như thông tin liên hệ, chính sách, giới thiệu, kênh kết nối, phương thức thanh toán khả dụng, trang web của Mew Yummy còn có biểu tượng hệ thống cửa hàng ở chân trang. Khách hàng có thể tìm cửa hàng Mew Yummy gần nhất bằng cách nhấn vào biểu tượng hoặc nút.


Tổng kết
Có thể thấy footer là một phần không thể thiếu của website. Chủ cửa hàng có thể tùy chỉnh thông tin ở để khách hàng tìm thấy những thông tin hữu ích và đánh giá được thương hiệu cũng như doanh số bán hàng.
Bạn có thể cân nhắc thêm nhiều nội dung cho footer của website như: giới thiệu công ty, sản phẩm, địa chỉ, hướng dẫn, liên hệ… Đặc biệt, khi thiết kế bạn cần chú ý đến màu sắc và cách sắp xếp thứ tự sao cho đảm bảo ý nghĩa. và hài hòa. Khi xem toàn bộ trang web.
Hi vọng những thông tin trong bài đã giúp bạn hiểu footer là gì, giúp bạn nhìn rõ bức tranh về kênh bán hàng của một website, đồng thời giúp bạn xác định được những vị trí tiềm năng trên website mà có thể tiến hành. Một thiết kế website mang lại kết quả mong muốn là điều mà bạn muốn nhanh chóng có được cho mình.