Responsive ngày nay, nó gần như đã trở thành thước đo đánh giá sự chuyên nghiệp của một thiết kế website. Vì vậy, responsive là gì? Bài viết dưới đây PERU-SCHOOL.COM sẽ giúp bạn trả lời câu hỏi.
Mục lục
1. Responsive là gì? Những kiểu thường gặp
Định nghĩa responsive là gì?
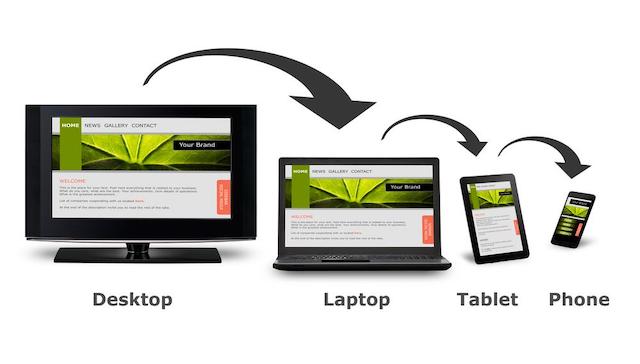
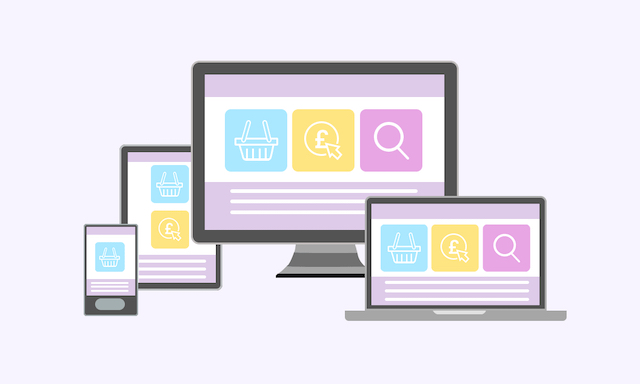
Responsive là tính năng tự động thích ứng của một trang web với các kích thước màn hình khác nhau trên các thiết bị khác nhau, bao gồm máy tính bàn, laptop, điện thoại di động, máy tính bảng,… Nó giúp cho người dùng có trải nghiệm sử dụng website tốt hơn và dễ dàng truy cập vào nội dung trên mọi thiết bị mà không bị méo mó hoặc bất tiện.

Những kiểu responsive thường gặp trong thiết kế website
Về cơ bản, có 3 kiểu thiết kế web chính được sử dụng hiện nay:
Responsive Website Design
Web Responsive cùng một URL nội dung trên tất cả các thiết bị, nhưng nó thay đổi chế độ hiển thị và bố cục nội dung tùy thuộc vào kích thước màn hình thiết bị.
Nói cách khác, nội dung có thể được thay đổi kích thước theo bất kỳ kích thước màn hình nào dựa trên nguyên tắc hiển thị phía máy khách, nghĩa là trình duyệt phải tải xuống toàn bộ nội dung trang web, sau đó hiển thị nội dung đó trên màn hình. Thay đổi kích thước theo những gì trong màn hình.
Adaptive Website Design
Trang web này sử dụng cùng một URL trên tất cả các thiết bị. Máy chủ (nơi lưu trữ các trang web) sẽ nhận dạng các thiết bị cho dù đó là điện thoại di động, máy tính bảng hay máy tính để bàn, từ đó chúng sẽ được chuyển đến trang web. Phiên bản tối ưu hóa cho thiết bị này.
Đó là cách tiếp cận phía máy chủ, nghĩa là tất cả công việc được thực hiện bởi máy chủ trước khi chuyển giao cho máy khách.
Separate Mobile Website
Trang web có một URL riêng cho phiên bản web di động. Thông thường, bạn sẽ thấy đây là tên miền phụ, là loại URL được tối ưu hóa cho thiết bị di động.
Thực ra nếu website của bạn không thiết lập tương thích cũng không ảnh hưởng nhiều đến chất lượng của web. Tuy nhiên, cài đặt đáp ứng giúp nâng cao yếu tố cảm xúc của người dùng trong quá trình trải nghiệm trên các thiết bị.

2. Ưu nhược điểm của responsive là gì? Có nên cài cho website không?
Trước khi quyết định có nên thiết kế website chuẩn responsive hay không, hãy cùng tìm hiểu ưu nhược điểm.
Ưu nhược điểm
Ưu điểm:
– Nội dung website giống nhau trên mọi thiết bị.
– Chế độ hiển thị sẽ tự động thích ứng với kích thước màn hình của thiết bị để nâng cao trải nghiệm người dùng.
– Tiết kiệm chi phí thay vì phải thiết kế web 2.3 phiên bản cho mobile, PC, tablet… bạn chỉ cần tối ưu trong 1 lần thiết kế.
– SEO giúp nâng cao chất lượng.
Nhược điểm:
– Yêu cầu quy trình lập trình phức tạp hơn.
– Quá trình thiết kế website sẽ mất nhiều thời gian hơn để phát triển.
– Thời gian tải trang sẽ lâu hơn bình thường một chút.
– Chi phí sẽ cao hơn so với các trang web không đáp ứng.
Có nên thiết kế website bán hàng tương thích responsive không?
Có thể thấy, Responsive Web mang lại nhiều lợi ích giúp cải thiện trải nghiệm người dùng. Ngược lại, nhược điểm rõ ràng nhất là chi phí ban đầu sẽ cao hơn so với các trang web truyền thống.
Tuy nhiên, với sự đánh giá khắt khe của Google về trải nghiệm người dùng hiện nay, việc có một website đáp ứng trên mọi thiết bị chắc chắn được đánh giá cao, cải thiện thứ hạng website là điều tốt.
Vì vậy, nếu bạn thực sự muốn đầu tư vào một trang web bán hàng được thiết kế tốt, thu hút khách truy cập, tăng tỷ lệ chuyển đổi và tăng doanh thu, hãy cài đặt một trang web đáp ứng. Nó là rất quan trọng để làm điều này.

3. Những lưu ý khi thiết kế web
Để đơn giản hóa quá trình thiết kế website bán hàng, hãy lưu ý 6 điều sau:
Phân tích hành vi khách hàng
Phân tích này là một bước quan trọng trong thiết kế vì nó bao gồm các thiết bị được sử dụng thường xuyên nhất, hành vi của người tiêu dùng (chẳng hạn như nâng cao hình ảnh sản phẩm, v.v.), tỷ lệ chuyển đổi trong tính di động của thiết bị và bản thân người mua sắm sử dụng thiết bị di động. Cho biết các vấn đề đặt ra.
Đây là những yếu tố cần biết để đảm bảo trải nghiệm di động đáp ứng nhu cầu của khách hàng. Nó cần được phân tích và trang web cần được điều chỉnh và cải tiến liên tục theo hành vi mua hàng của khách hàng.
Không nên bắt đầu với phiên bản desktop (PC)
Hầu hết các doanh nghiệp bắt đầu thiết kế trang web của họ cho phiên bản máy tính để bàn. Điều này sẽ khiến việc thay đổi chân đế cho màn hình nhỏ hơn như điện thoại di động trở nên khó khăn hơn.
Bạn nên bắt đầu bằng cách tối ưu hóa giao diện cho thiết bị màn hình nhỏ, tạo trải nghiệm tốt hơn cho người dùng điện thoại di động và máy tính bảng. Từ đó, việc cài đặt sẽ rất dễ dàng và thuận tiện cho mọi thiết bị.
Thử nghiệm trước khi đưa vào sử dụng
Trước khi triển khai, bạn cần chạy thử trên các trình duyệt như Chrome, Explorer, Firefox, Safari… và trên các hệ điều hành khác nhau như Windows, MacOS. Điều này rất quan trọng vì nó sẽ giúp PERU-SCHOOL.COM phát hiện các lỗ hổng để PERU-SCHOOL.COM có thể khắc phục chúng trước khi chúng đến tay người dùng trang web.
Chú ý nút call action
Nút kêu gọi hành động không nên quá nhỏ. Nếu người dùng phải phóng to để nhấp vào nút hoặc nhấn nhầm nút vì kích thước quá nhỏ, họ thường rời khỏi trang web một cách khó chịu.
Điều này cũng có thể xảy ra với máy tính xách tay màn hình cảm ứng. Vì vậy, hãy thiết kế giao diện với các nút kêu gọi hành động có kích thước phù hợp, không quá nhỏ và không quá gần.

Độ phân giải ảnh cần linh động
Một trang web đáp ứng được thiết kế tốt sẽ thay đổi độ phân giải màn hình dựa trên thiết bị của người dùng. Nhưng vẫn còn nhiều trang web không chú ý đến điều này. Hình ảnh lớn hơn dẫn đến thời gian tải chậm hơn cho thiết bị di động.
Email tuỳ biến
Các trang web phản hồi hoạt động tốt trên máy tính để bàn và thiết bị di động, nhưng các email phản hồi không thể tùy chỉnh. Email là một điểm tiếp xúc khách hàng quan trọng. Nó phải là một phần của thiết kế và thử nghiệm. Tiếp tục gửi email với thông tin phù hợp nhất.
Trên đây là toàn bộ câu trả lời cho câu hỏi, ưu nhược điểm và những lưu ý khi thiết kế website.
Kết luận
Không chỉ giúp tăng khả năng tiếp cận của người dùng từ khắp nơi trên mọi thiết bị mà còn giúp trang web của bạn hiển thị đẹp mắt hơn trên mọi kích thước màn hình. Sử dụng những công cụ và kỹ thuật thiết kế phù hợp, chắc chắn rằng bạn sẽ tạo ra một trang web responsive tuyệt vời và thu hút được nhiều người dùng hơn. Hãy bắt tay vào thực hiện nào!



